Стандартные поля SEBLOD типа text, textarea для текста, checkbox и radio для выбора значений, calendar для дат.
В этой статье небольшое вступление о полях конструктора контента SEBLOD, а затем краткое описание некоторых из них. Поля типа text и textarea для ввода и вывода текстовых значений, поля типа checkbox и radio для выбора из установленных значений и вывода их на сайт, а также поле типа calendar для оперирования с данными о дате/времени.
Начнем описание полей доступных в CKK SEBLOD со стандартные полей, т.е. тех полей, которые уже имеются в распоряжении разработчика и пользователя сайта при установке расширения. Таких полей на момент выхода первой версии SEBLOD 3.X. было 42, но на сегодня, ко времени написания этой статьи, разработчики предоставляют «из коробки» уже 46. В свою очередь, на сайте SEBLOD можно найти дополнительные поля, предлагаемые как разработчиками расширения, так и сторонними программистами.
Стандартные поля SEBLOD в свою очередь можно разделить (это моя собственная классификация, чисто для удобства) на «простые (simple)», «сложные (not simple)», «специальные (special)» и «специального назначения (extra)». Полям проставлены номера, но это так, чтобы не забыть какие поля уже описаны и вообще посчитать количество.
Простые и сложные поля SEBLOD, разница между которыми достаточно условна, демонстрирую возможности компонента и видны рядовому пользователю сайта. Остальные поля расширяют возможности разработчика сайта, но рядовому пользователю и даже администратору сайта не так интересны.
Эта статья посвящена обзору некоторых простых полей. При этом простые и сложные поля компонента SEBLOD предоставляют возможность ввода/вывода данных и рассматриваются в двух аспектах, соответствующих сторонам сайта.
Admin (админка) – особенности поля со стороны админки сайта. Здесь производится ввод/выбор данных в поле администратором сайта. В админке это поля типа input, select, img и т.д.
Site (сайт) – тот вид, который введенные/выбранные в админке данные приобретают на сайте, т.е. видны обычному пользователю. На сайте значения выводятся обернутым в <div> в зависимости от выбранного шаблона вывода и его разметки.
Также у каждого поля Seblod есть ещё один аспект, назовем его режимом Setap (настройка), в котором производится настройка параметров поля.
По умолчанию в SEBLOD действует правило – если в поле в админке не введено или не выбрано значение, то поле не выводится на сайте.
Поле SEBLOD типа «Text» (№1)
Обычное, самое банальное текстовое поле. В админке <input type=”text”>, позволяет вводить текстовые данные небольшого объема, а на сайте их выводить. При настройке устанавливаются минимальное и максимальное количество вводимых знаков, размер самого input и значение по-умолчанию. Примеры текстовых полей на сайте Joomla – заголовок материала, ID материала, alias. Пользовательские – цена, код товара, площадь объекта и т.д.
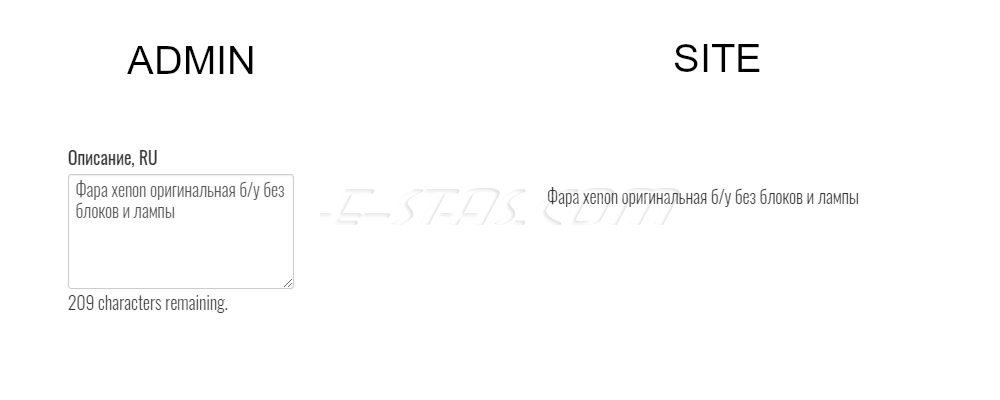
Поле SEBLOD типа «Textarea» (№2)
В админке <textarea> поле позволяет вводить многострочный текст, что позволяет использовать его для данных бóльшего объема чем просто text, а на сайте их выводить.
Для поля настраиваются: минимальное и максимальное количество вводимых знаков, размер окна ввода и значение по-умолчанию. Дополнительно можно выбрать опцию Characters Remaining, чтобы показать число оставшихся для ввода знаков. Счетчик будет располагаться рядом с окном поля.
Примеры многострочных текстовых полей на сайте Joomla – поля ввода Meta Keywords и Meta Description для материалов и категорий. Пользовательские – любые дополнительные текстовые данные, не требующие форматирования, например, краткое описание товара, дополнительное описание категории, а для мультиязычных сайтов Meta Keywords и Meta Description для соответствующих языков.
Поле SEBLOD типа «Checkbox» (№3)
Поле, позволяющее установить «флажок». В админке это блок <fieldset> включающий один или несколько <input type=”checkbox”>, позволяет сделать выбор одного или нескольких заранее установленных значений, а на сайте их выводить.
Настраиваются: значения value для каждого input и label для вывода на сайте, значение по-умолчанию. Так же можно задать сортировку ячеек флажков для админки, разделитель вывода значений на сайте и взаимное расположение (горизонтально, вертикально). В качестве label может быть введена языковая константа.
Примеров полей флажков для страниц сайта Joomla – выбор материала в админке для последующего удаления или снятия с публикации. Пользовательские – разные опции с условием И для товара, теги материалов или подтверждение согласия на обработку персональных данных в форме заказа.
Поле SEBLOD типа «Radio» (№4)
Поле – переключатель называемое также «радиокнопка». В админке это блок <fieldset> включающий один или несколько <input type=”radio”>, позволяет сделать выбор единственного из нескольких заранее установленных значений, а на сайте их выводить.
Настраиваются: значения value для каждого input и label для вывода на сайте, значение по-умолчанию. Так же можно задать сортировку ячеек радиокнопок для админки, разделитель вывода значений на сайте и взаимное расположение (горизонтально, вертикально). В качестве label может быть введена языковая константа.
Пример поля радиокнопка на странице сайта Joomla – ДА/НЕТ для Избранного. Пользовательские – разные опции с условием ИЛИ для товара (красный или зеленый, S или XL)
Поле SEBLOD типа «Password» (№5)
Поле, похожее на текстовое, но узкоспециализированного назначения. В админке это <input type=”password”>, позволяет вводить пароль в форме регистрации или авторизации пользователя.
Настраиваются: минимальное и максимальное количество вводимых знаков, размер самого input и значение по-умолчанию.
Поле SEBLOD типа «Hidden» (№6)
Поле, похожее на текстовое, но узкоспециализированного назначения. В админке это <input type=”hidden”>, позволяет хранить в форме специальные данные, в скрытом виде. Это скорее специальное поле, но считаем его простым.
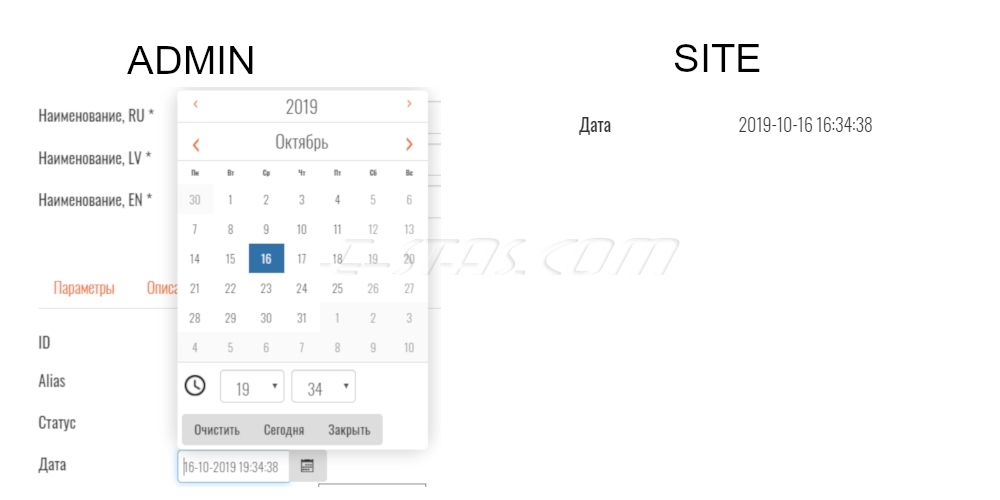
Поле SEBLOD типа «Calendar» (№7)
Тип поля формы календаря, в админке предоставляет собой текстовое поле для ввода даты. Значок рядом с текстовым полем предоставляет ссылку на всплывающий календарь, который также можно использовать для ввода значения даты.
Для вида поля в админке настраиваются: скрыть/показать (12 или 24 часа) время, задать временную зону. Формат вывода даты на сайте настраивается при помощи встроенного в SEBLOD специального плагина, называемого «типографский (typo)», непосредственно в форме вывода.
Пример полей типа календарь – поля дат создания, публикации, модификации материала или категории на страницах сайта Joomla. Пользовательские – разные поля дат, как пример дата путешествия на туристическом сайте или сайте отзывов, дата начала или окончания действия цены товара или специального предложения.
Это были первые 7 полей стандартного пакета SEBLOD. Продолжение в следующем материале.
Другие материалы по теме
- Checkbox Dynamic и Checkbox Numeric - дополнительные поля SEBLOD, часть 2
- Core 42, Author, Captcha Math, NoCaptcha - дополнительные поля SEBLOD, часть 1
- Field X, Div, Tabs, Icon - стандартные поля SEBLOD
- File, Folder, Form HTML и Joomla! Article дополнительные поля SEBLOD, часть 4
- Form, List, Select Dynamic Cascade, Search Query платные поля SEBLOD
- Group, Group X, Email и Module - стандартные поля SEBLOD
- Seblod и материалы Joomla, особенности работы
- Select Dynamic, Ordering и Generic - стандартные поля SEBLOD
- Select Simple, Multiple, Numeric - стандартные поля SEBLOD, простые списки
- Text, Textarea, Checkbox, Radio, Calendar - стандартные поля SEBLOD
- Upload Image, Upload File и Color Picker - стандартные поля SEBLOD
- Wysiwyg Editor, Freetext, Link, Button - стандартные поля SEBLOD
- Youtube, Vimeo, Dailymotion, Iframe - дополнительные поля SEBLOD, часть 3
- Плагины SEBLOD Link – добавляем ссылки к полям
- Плагины SEBLOD Live – подстановка значений в поля
- Плагины SEBLOD Restriction – вывод полей по определенным условиям
- Плагины SEBLOD Typo – переопределяем стандартный вывод полей
- Поля группы Joomla Library - стандартные поля SEBLOD