Стандартные поля CCK SEBLOD – Field X для повторного вывода, Div и Tabs для управления расположением полей и Icon для стилизации.
В этой статье следующая порция стандартных полей CCK SEBLOD, это Field X, позволяющее загружать в админке и выводить на страницы сайта данные других полей, поля Div и Tabs при помощи которых производится управление расположением полей на странице и Icon для стилизации.
Продолжим описание полей доступных в CKK SEBLOD «из коробки», т.е. стандартных полей. Об условной классификации полей SEBLOD в начале материала «Стандартные поля SEBLOD: text, textarea, checkbox, radio, calendar».
В этом материале будут представлены поля, специфические для компонента Seblod. Как обычно поля рассматриваются в двух аспектах, соответствующих сторонам сайта. Admin (админка) – особенности поля со стороны админки сайта. Site (сайт) – тот вид, который введенные/выбранные в админке данные приобретают на сайте, т.е. видны обычному пользователю.
Поле SEBLOD типа «Field X» (№22)
Поле типа Field X это специальное поле Seblod, которое позволяет повторный вывод любого другого поля, назовем его «исходное поле». С помощью этого поля производится многократная загрузка данных на сайт в админке или при редактировании материала с фронта, а также вывод этих данных на сайте, на странице списка или полного вида материала.
Самый распространенный вариант использования поля Field X – многократный ввод/вывод изображений. Также удобно использовать поле для вывода значений текстовых полей или полей ссылок.
Основная настройка поля типа Field X – указать системное имя исходного поля, которое подлежит многократному выводу. Основные настройки для ввода и вывода данных производятся в исходном поле.
Другие параметры – минимальное, максимальное количество повторов исходного поля и показ/скрытие кнопок управления списком полей в админке. Как и для других полей Seblod для этого типа поля есть возможность указать подпись (label).
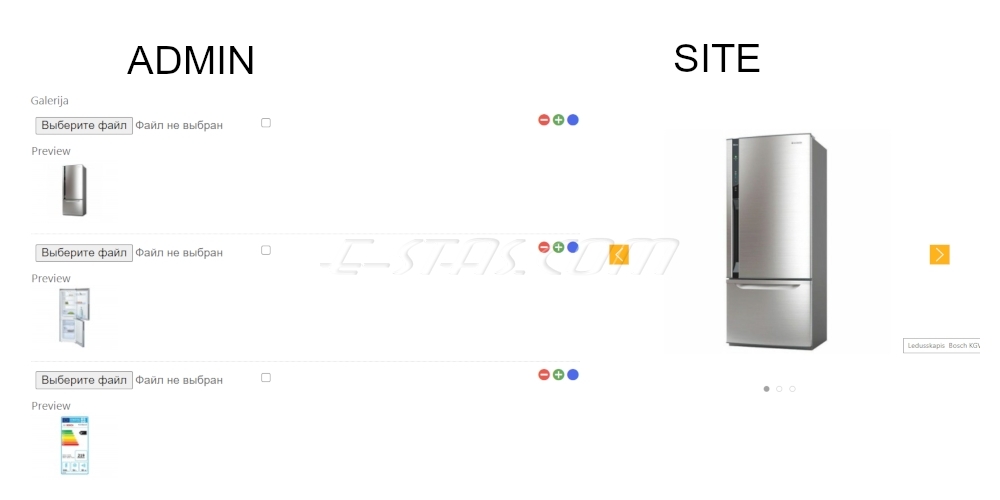
В админке поле типа Field X выглядит также, как и исходное поле плюс дополнительные кнопки для добавления, удаления и перемещения полей.
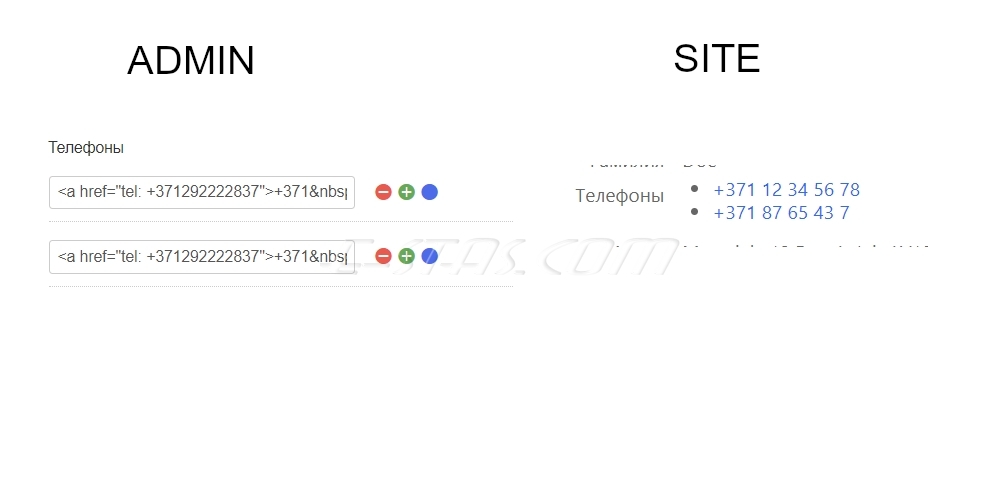
Например, при использовании поля Upload Image в качестве исходного поля, администратор сайта может выбрать изображение для загрузки. В случае если исходное поле текстовое – в админке это стандартный инпут для ввода данных.

На сайте поле типа Field X выглядит как список значений исходного поля. Для Upload Image это список изображений, для текстовых полей – список введенных значений, например, телефонов. Используя средства языка CSS (а для изображений также и возможности typo плагина Image) можно придать выводимому списку нужный вид.
На страницах стандартного сайта на CMS Joomla нет примеров полей, созданных при помощи поля типа Field X. Пользовательские – галереи изображений или слайдеры, если основное поле Upload Image, различные списки дополнительных данных (телефоны, ссылки и т.д.), для других типов полей в ситуациях, когда количество заранее не может быть определено.
Поле SEBLOD типа «Html Div» (№23)
Поле типа Html Div позволяет создать на странице сайта блок, воспроизводящий Html тег Div. У поля Div минимум настроек, основная – выбор его вида (начальный тег, закрывающий тег или промежуточный).
Поле типа Html Div любого вида визуально не выводится ни в админке ни на сайте. Используются главным образом для задания ширины блоков при размещении групп полей на странице.
Для того, чтобы определить поведение, например, ширину блока, созданного при помощи полей типа Html Div, используются классы того CSS фреймворка, который установлен на сайте или созданные самостоятельно.
Поле SEBLOD типа «Html Tabs» (№24)
Поле типа Html Tabs позволяет создать на странице сайта блок «Tabs» - группу из нескольких вкладок-переключателей (табов), нажатие на которые открывает доступ к заданной группе полей.

У поля Tabs минимум настроек, основная – выбор вида вкладки (начальный тег, закрывающий тег группы или и тот и другой). Также для поля можно установить label – подпись отдельной вкладки и служебное имя для идентификатора группы вкладок.
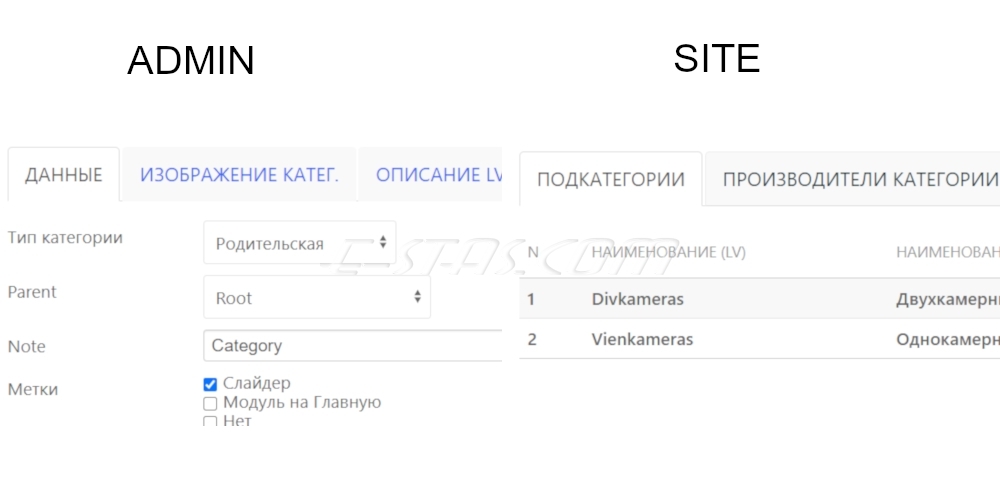
Как и в админке сайта, так и на страницах сайта, в основном виде контента, группа полей Tabs выглядит как группа вкладок-переключателей. Вид отдельной вкладдки зависит от настроек CSS.
В админке сайта на CMS Joomla есть множество примеров табов (вкладки в настройках пункта меню, материала, модуля). На сайтах с использованием Seblod поля Tabs также позволяют разбить вывод полей в админке на группы для удобства занесения данных. На сайте во вкладках может быть выведен любой контент.
Поле SEBLOD типа «Html Icon» (№25)
Поле типа Html Icon позволяет вывести на странице сайта иконку. Используется стандартный для Joomla пакет Icomoon. В стандартном пакете Seblod созданы несколько полей иконок (редактировать, удалить, читать далее и т.д.).
У поля Icon минимум настроек, основная – выбор иконки
В админке сайта поля типа Icon не используются, так как основной функционал иконки устанавливается в разделе Link, доступный только во вкладках Intro и Item. На сайте, как в списках, так и основном виде контента поля Icon выглядят как иконки, вид зависит от настроек CSS.
Самый распространенный способ использования полей Icon – создание иконок управления записями – редактирования, удаления, копирования в менеджерах.
Другие материалы по теме
- Checkbox Dynamic и Checkbox Numeric - дополнительные поля SEBLOD, часть 2
- Core 42, Author, Captcha Math, NoCaptcha - дополнительные поля SEBLOD, часть 1
- Field X, Div, Tabs, Icon - стандартные поля SEBLOD
- File, Folder, Form HTML и Joomla! Article дополнительные поля SEBLOD, часть 4
- Form, List, Select Dynamic Cascade, Search Query платные поля SEBLOD
- Group, Group X, Email и Module - стандартные поля SEBLOD
- Seblod и материалы Joomla, особенности работы
- Select Dynamic, Ordering и Generic - стандартные поля SEBLOD
- Select Simple, Multiple, Numeric - стандартные поля SEBLOD, простые списки
- Text, Textarea, Checkbox, Radio, Calendar - стандартные поля SEBLOD
- Upload Image, Upload File и Color Picker - стандартные поля SEBLOD
- Wysiwyg Editor, Freetext, Link, Button - стандартные поля SEBLOD
- Youtube, Vimeo, Dailymotion, Iframe - дополнительные поля SEBLOD, часть 3
- Плагины SEBLOD Link – добавляем ссылки к полям
- Плагины SEBLOD Live – подстановка значений в поля
- Плагины SEBLOD Restriction – вывод полей по определенным условиям
- Плагины SEBLOD Typo – переопределяем стандартный вывод полей
- Поля группы Joomla Library - стандартные поля SEBLOD