В редакторе контента «JCE» сайта на CMS Joomla присутствует возможность работы с таблицами.
В редакторе контента «JCE» сайта на CMS Joomla присутствует возможность работы с таблицами. Манипуляции с иконками окна редактора можно вставить или удалить таблицу, вставить или удалить строку или столбец, задать параметры редактирования для всей таблицы, отдельной строки или отдельной ячейки. Элементам таблицы можно присвоить класс, задать границы, фон и многое другое.
Для редактирования содержимого Материала, в том числе вставка, удаление и настройка таблиц, в CMS Joomla используется так называемый ВИЗУАЛЬНЫЙ редактор WYSIWYG (What You See Is What You Get - что видишь, то и получишь).
В материале рассматривается Редактор «JCE» или «Joomla Content Editor» - это сторонний компонент, не входящий в стандартный пакет Joomla. Редактор JCE обладает большими возможностями, чем встроенный и удобнее для пользователя.
Редактор «JCE» предлагается разработчиком в двух вариантах «JCE Core» (бесплатный) и «JCE Pro» (платный). Варианты имеют различные возможности. Основные различия между версиями описаны в материале: «Окно работы с контентом редактора JCE».
С точки зрения работы с таблицами между версиями принципиальных различий нет.
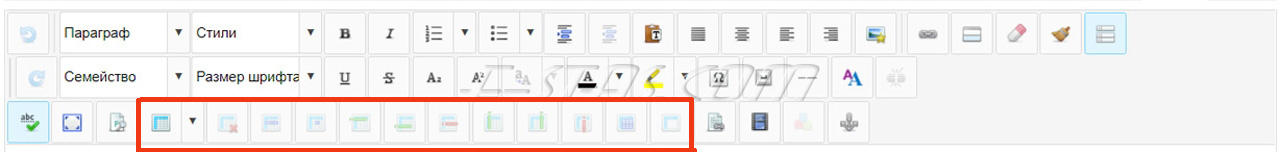
Окно редактора контента «JCE Core» и иконки для работы с таблицами.
Управление процессами вставки, удаления, редактирования таблиц, размещаемых в статьях сайта на CMS Joomla производится манипуляцией с иконками окна редактора. Компонент русифицирован и при наведении мыши на иконку появляется подсказка о ее назначении. Набор иконок настраивается и зависит (особенно расположение) от предпочтений разработчика сайта.
Работа с таблицами в статьях, редко бывает основной на сайте, поэтому иконки для работы с таблицами, как правило так же размещаются не в первых рядах.
На изображении показаны иконки для работы с таблицами, которые я как разработчик расположил в третьем ряду. Доступ к ним открывается после разворачивания панели расположения иконок, нажатием на иконку ![]() .
.
| Вставляем таблицу в место указанное курсором. После нажатия иконки откроется окно Менеджера Таблиц. | |
| Удаляем таблицу. Иконка становится активной при установке курсора в любое место таблицы. При нажатии на иконку таблица удаляется целиком. | |
| Редактируем строку таблицы в котрой находится курсор (иконка станет активной). После нажатия иконки откроется окно Свойства Строки. | |
| |
Редактируем ячейку таблицы в котрой находится курсор (иконка станет активной). После нажатия иконки откроется окно Свойства Ячейки. |
| Вставить строку таблицы выше/ниже строки в котрой находится курсор, удалить строку. | |
| |
Вставить столбец таблицы слева/справа от столбца в котром находится курсор, удалить столбец. |
| Объединить/отменить объединение ячеек таблицы. |
Вставить/изменить таблицу в редакторе JCE
Для того, чтобы создать таблицу и вставить на страницу сайта, необходимо установить курсор в нужное место окна редактора и нажать иконку ![]() . Выпадающий список рядом с иконкой позволяет быстро вставить таблицу с выбранным числом строк и столбцов.
. Выпадающий список рядом с иконкой позволяет быстро вставить таблицу с выбранным числом строк и столбцов.
Для того, чтобы изменить параметры форматирования таблицы, необходимо установить курсор внутри таблицы и нажать иконку ![]() . В любом случае после нажатия иконки откроется окно работы с таблицей, имеющее две вкладки.
. В любом случае после нажатия иконки откроется окно работы с таблицей, имеющее две вкладки.
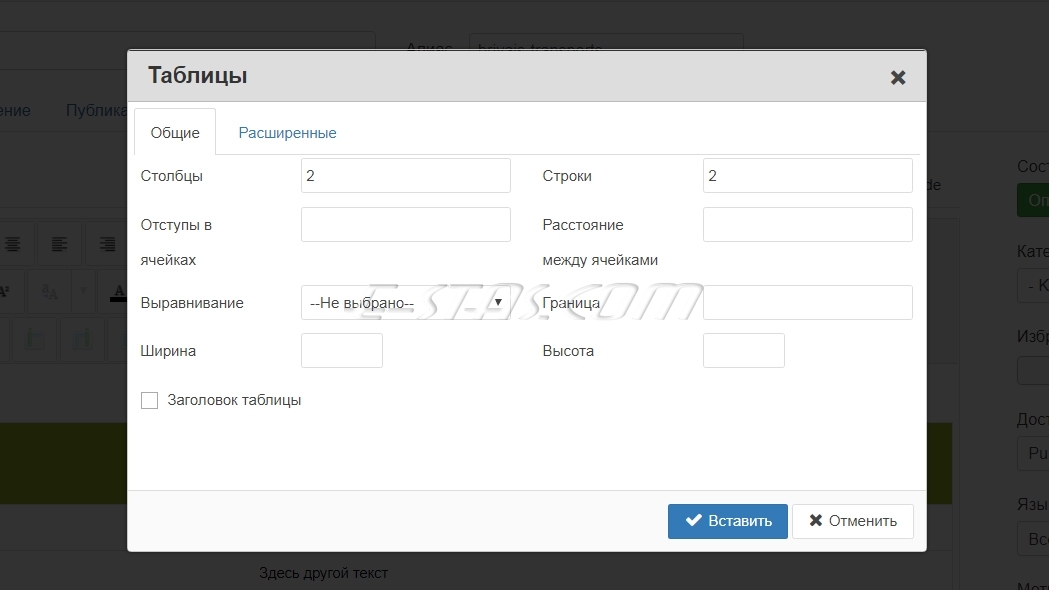
Вкладка «ОБЩИЕ» редактора Таблиц JCE
«Столбцы» - Задается количество столбцов таблицы при ее создании.
«Строки» - Задается количество строк таблицы при ее создании.
При редактировании таблицы изменить число столбцов или строк здесь нельзя. Для добавления/удаления строк или столбцов используются другие инструменты.
«Отступы в ячейках», «Расстояния между ячейками» - вспомогательные параметры.
«Выравнивание» - Таблицы выровненные по центру страницы смотрятся предпочтительнее. Если выбрана ширина таблицы 100% (относительно ширины страницы) то выравнивание не имеет значения.
«Граница» - Толщина границы. Рекомендуется использовать установку границ при помощи правил CSS, используя поле «Класс» вкладки РАСШИРЕННЫЕ.
«Ширина» - Ширина таблицы. Рекомендуется устанавливать ширину таблицы в процентах (70%, 80% …) от ширины страницы. Фиксированная ширина таблицы превышающая 300px противоречит принципам «отзывчивого» дизайна и страница с такой таблицей будет некорректно смотреться на экранах мобильных устройств.
«Высота» - Высоту таблицы определяет суммарная высота ее строк, поэтому задавать высоту таблицы нет необходимости.
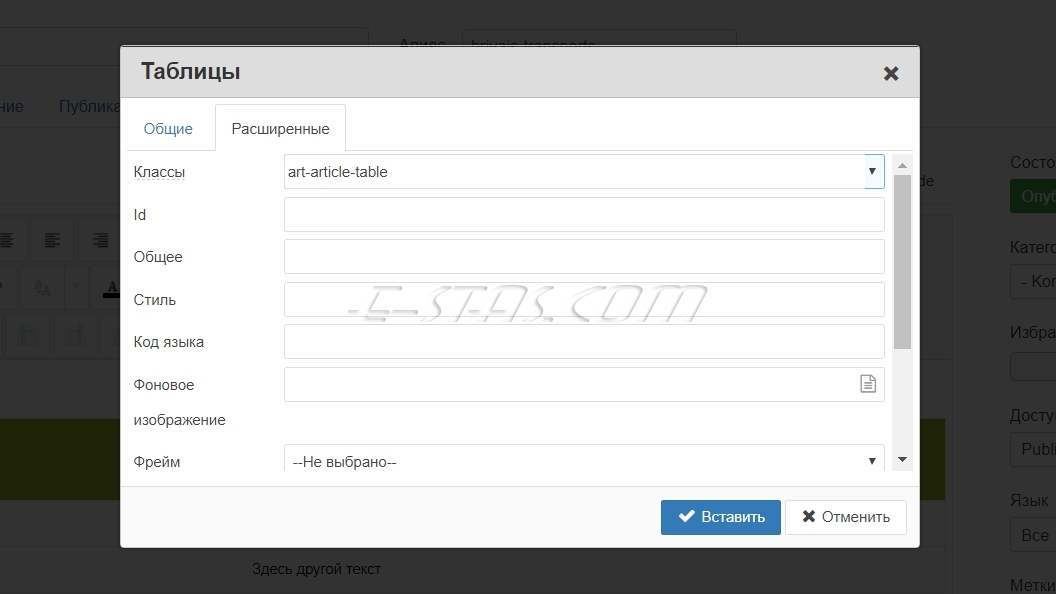
Вкладка «РАСШИРЕННЫЕ» редактора Таблиц
На вкладке РАСШИРЕННЫЕ находятся дополнительные настройки вида таблицы.
«Классы» - наиболее важное поле для настройки внешнего вида таблицы. В поле можно выбрать предустановленные виды форматирования таблицы, созданные разработчиком сайта классы CSS.
Классы определяют внешний вид тех таблиц для которых они установлены (выбраны). Редактор JCE позволяет установить классы "по умолчанию", т.е. настройки форматирования не будет необходимости выбирать.
Тем не менее может возникнуть необходимость индивидуальной настройки какой-либо отдельной таблицы на странице сайта. Для этого предназначены остальные поля на вкладке РАСШИРЕННЫЕ.
«ID» - уникальный идентификатор таблицы.
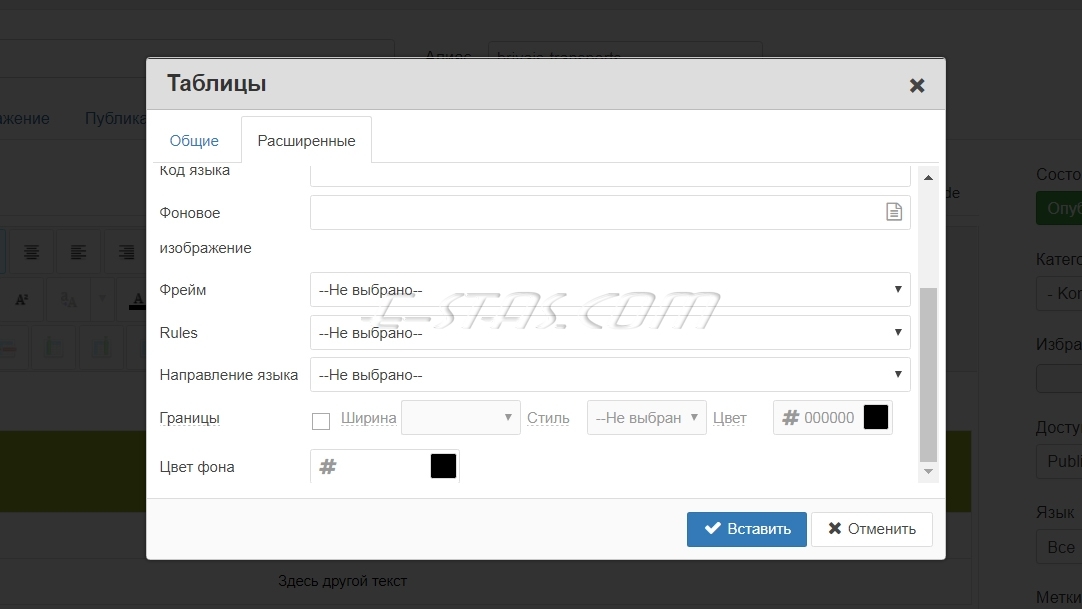
«Фоновое изображение» - путь к изображению на сайте, которое станет фоном таблицы.
Так же можно задать «Границы» (цвет, стиль и ширину) и «Цвет фона».
Остальные поля имеют очень специфическое назначение и используются редко.
Настройка строки таблицы в редакторе JCE.
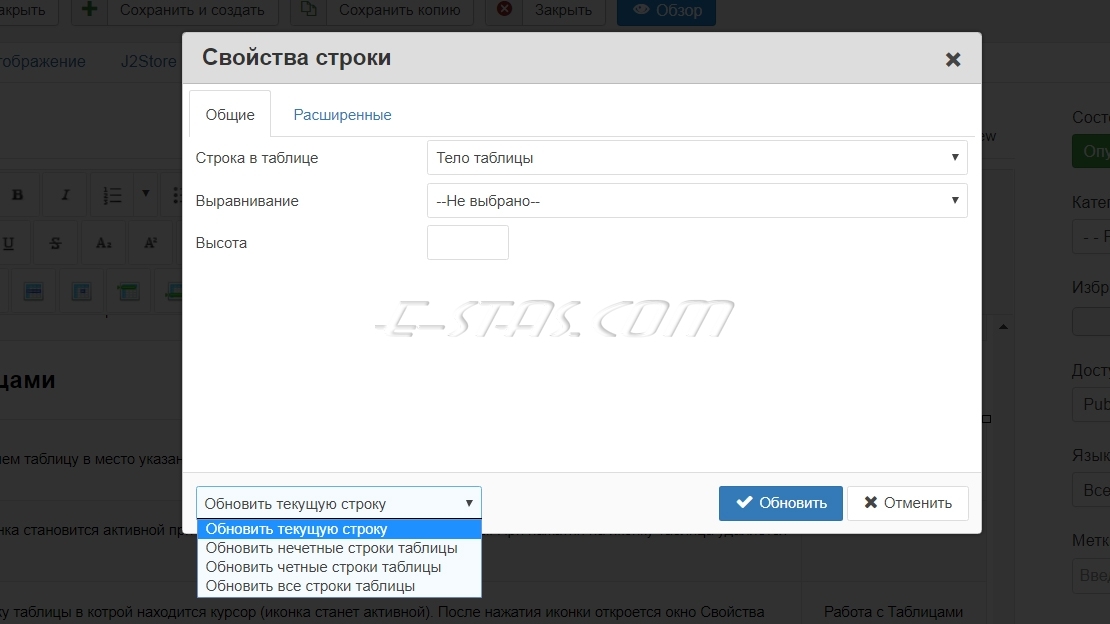
Для того, чтобы изменить настройки строки, необходимо установить курсор в любое место нужной строки и нажать на иконку ![]() . Откроется окно работы со строкой, так же имеющее две вкладки.
. Откроется окно работы со строкой, так же имеющее две вкладки.
На вкладке ОБЩИЕ присутствуют поля:
«Строка в таблице» - Задает статус строки в таблице.
- Заголовок таблицы (добавляет к строке дополнительный тег)
- Тело таблицы (строки таблицы между тегами)
- Основание (последняя строка) таблицы (строка таблицы в тегах). Отмеченная этим тегом строка таблицы переносится в ее конец.
«Выравнивание» - Задает выравнивание содержимого в строке таблице. Так как чаще всего выравнивание задается использованием классов, присваиваемых всей таблице, использование этой настройки может вступить в противоречие с ранее сделанными настройками.
«Высота» - Задает высоту строки таблицы.
Если для поля «Строка в таблице» выбран параметр "Тело таблицы", то в нижней части окна работы со строками становится доступным дополнительный важный параметр в выпадающем списке. Параметр позволяет выбрать к каким строкам тела таблицы следует применить выбранное форматирование. Доступные варианты - "текущая", "четные", "нечетные" или "все" строки.
На вкладке РАСШИРЕННЫЕ находятся дополнительные настройки вида строки, аналогичные по составу с настройками на вкладке РАСШИРЕННЫЕ для всей таблицы. Используются в случае необходимости ИНДИВИДУАЛЬНОЙ настройки какой-либо строки, что бывает крайне редко.
Индивидуальная настройка обычно требуется ПЕРВЫМ строкам таблицы (Заголовкам) или ПОСЛЕДНИМ (Итогам). Но для их настройки достаточно настроить и присвоить класс всей таблице, а для этих строк выбрать соответствующий тег в поле «Строка в таблице»
Настройка ячейки/столбца таблицы в редакторе JCE
Еще реже чем ИНДИВИДУАЛЬНАЯ настройка строки, требуется индивидуальная настройка ячейки, тем не менее такая возможность при использовании редактора JCE у Вас есть.
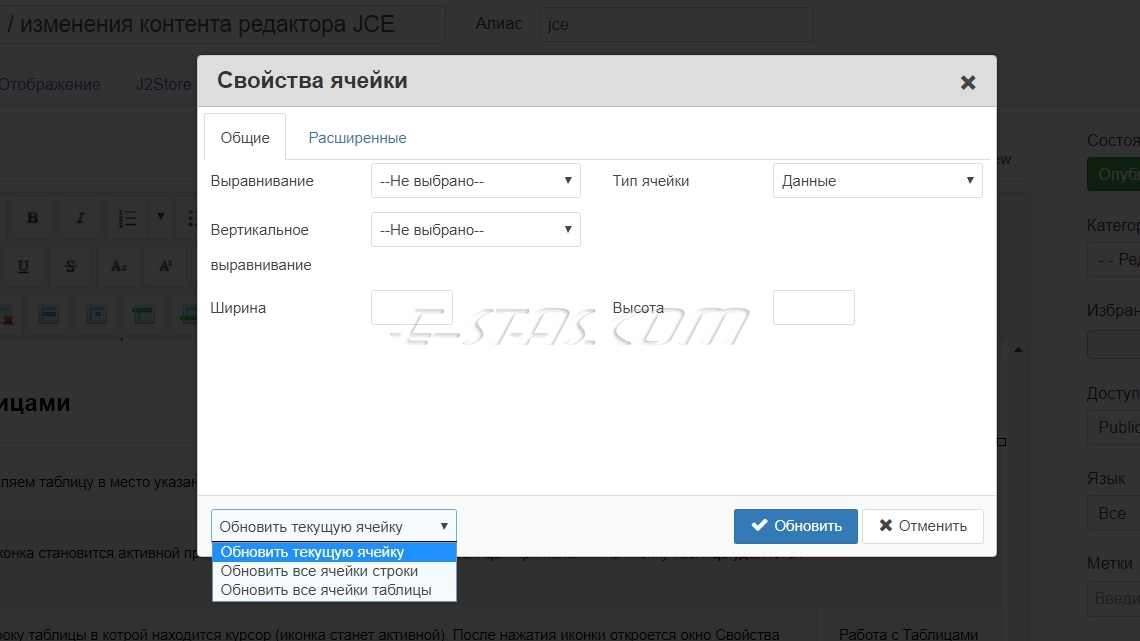
Для индивидуальной настройки ячейки, необходимо установить курсор в любое место нужной ячейки и нажать на иконку ![]() . Откроется окно работы с ячейками так же имеющее две вкладки.
. Откроется окно работы с ячейками так же имеющее две вкладки.
На вкладке ОБЩИЕ могут быть настроены: «Выравнивание», «Выравнивание вертикальное» для содержимого ячейки таблицы, «Высота», «Ширина» для ячейки.
Важный параметр в самом низу окна - позволяет выбрать к каким ячейкам таблицы следует применить выбранное форматирование. Варианты "текущая", "все ячейки строки" и "все ячейки таблицы".
На вкладке РАСШИРЕННЫЕ находятся дополнительные настройки вида ячейки, аналогичные по составу с настройками на вкладке РАСШИРЕННЫЕ для всей таблицы или строки. Используются в случае необходимости ИНДИВИДУАЛЬНОЙ настройки какой-либо ячейки.
В некоторых вариантах таблиц может понадобиться изменение вида какого-нибудь СТОЛБЦА таблицы (например первого). В языке HTML, который используется для создания страниц сайта, отсутствует тег для столбца. Для такой ИНДИВИДУАЛЬНОЙ настройки используется форматирование ячеек этого столбца, например присвоением каждой ячейки заранее созданного класса CSS.
Содержимое внутри ячеек таблицы так же можно форматировать как обычный контент (вставлять и изменять текст, изображения, ссылки), используя иконки окна редактора JCE.