Хороший менеджер обеспечивает удобную возможность загрузки на сервер и вставки на сайт изображений
Менеджер изображений на сайте предназначен для работы с изображениями. Хороший менеджер изображений, встроенный в компонент редактора JCE обеспечивает идеальные возможности загрузки на сервер и последующей вставки на страницы сайта (а так же задания размера, выравнивания, обтекания и т.д.). в первую очередь изображений, но так же и некоторых других типов файлов (например pdf).
Небольшое вступление к материалу. Для редактирования содержимого Материала в CMS Joomla используется так называемый ВИЗУАЛЬНЫЙ редактор WYSIWYG (What You See Is What You Get - что видишь, то и получишь). По умолчанию в Joomla встроен достаточно хороший и обладающий многими возможностями редактор TinyMCE.
Тем не менее на своих проектах я предпочитаю устанавливать компонент визуального редактора «JCE» или «Joomla Content Editor». Это компонент сторонних разработчиков, не входящий в стандартный пакет Joomla. Редактор «JCE» обладает значительно бòльшими возможностями, чем встроенный и, главное, гораздо удобнее в работе для пользователя.
Редактор «JCE» предлагается разработчиком в двух вариантах «JCE Core» (бесплатный) и «JCE Pro» (платный). Варианты имеют различные возможности. В обеих комплектациях в состав редактора «JCE» входит Медиа менеджер на голову превосходящий по своим возможностям и удобству работы, стандартный инструмент работы с изображениями CMS Joomla. Конец вступления и перехожу к сути.
Открываем менеджер изображений редактора JCE Core.
Эта статья посвящена в первую очередь возможностям предоставляемые Менеджером изображений редактора «JCE Core».
Находясь в окне редактирования контента визуального редактора «JCE Core» и указав курсором место для вставки изображения, нажимаем на иконку ![]() . Откроется новое окно Менеджера изображений и мы приступим к работе с изображениями.
. Откроется новое окно Менеджера изображений и мы приступим к работе с изображениями.
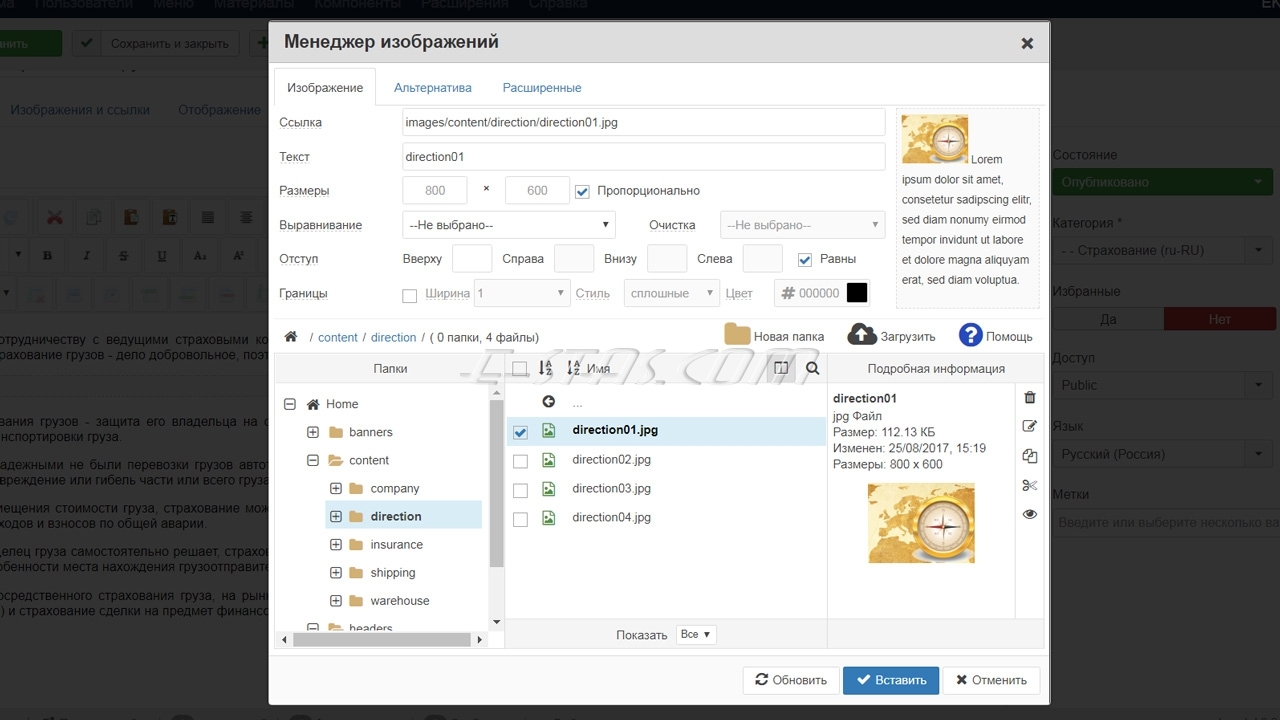
Окно Менеджера изображений редактора «JCE» разбито по высоте на две главные части. В верхней части три вкладки «Изображение», «Альтернатива» и «Расширенные» для настройки параметров изображений, а в нижней части структура папок/изображений на сервере, и эту часть назовем «Браузер изображений».
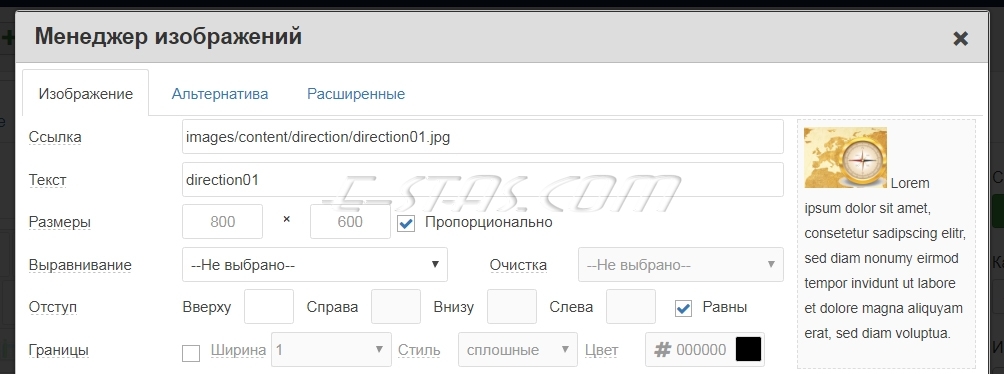
Вкладка ИЗОБРАЖЕНИЕ редактора JCE Core.
«Ссылка» - путь к изображению. Заполняется автоматически после выбора изображения в браузере в нижней части страницы менеджера.
«Текст» - Необходимо вписать осмысленный короткий текст описания изображения. Выводится в атрибут «Alt» изображения.
«Размеры» - Автоматически заполняется реальными размерами выбранного изображения. Измените, если хотите уменьшить размер выводимого изображения на странице.
«Выравнивание» - Выпадающий список вариантов выравнивания изображения (Центр, Лево, Право …).
«Очистка» - Определяет возможность обтекания изображения текстом. По умолчанию очистка НЕ ВЫБРАНА, обтекание разрешено. Сторона обтекания зависит от выбранного выравнивания.
«Отступ» - Задание отступа от изображения, до текста. Можно задать одинаковый или раздельный для каждой стороны.
«Границы» - Задание рамки изображения, по умолчанию НЕТ. Если активировать чекбокс, можно выбрать ширину, стиль и цвет рамки.
В правой верхней части Окна - Демонстрация результатов выбора (Картинка, выравнивание, обтекание, отступы, границы).
Для ускорения обработки изображений, все вышеперечисленные параметры могут быть заданы «по умолчанию», т.е будут проставляться автоматически.
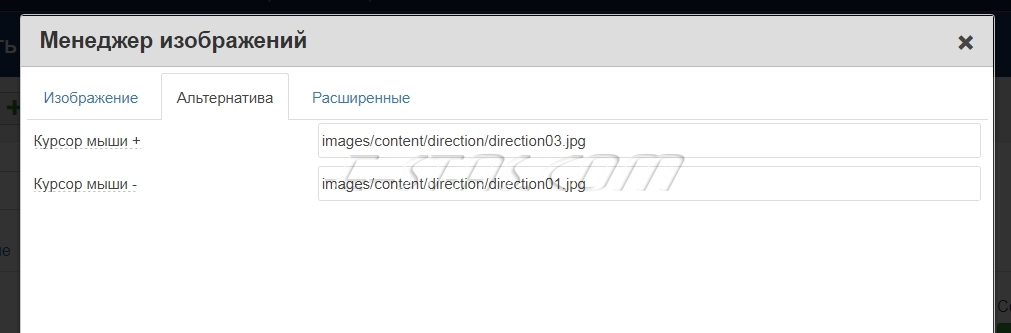
Вкладка АЛЬТЕРНАТИВА редактора JCE Core.
Можно сделать так, чтобы при наведении курсора мыши на изображение было выведено другое изображение.
«Курсор мыши +» - путь к изображению, которое будет выведено при наведении курсора мыши на изображение. Заполняется автоматически выбором изображения в браузере в нижней части страницы менеджера.
«Курсор мыши -» - путь к изображению, которое будет выведено при покидании курсора мыши изображения. Заполняется автоматически выбором изображения в браузере в нижней части страницы менеджера.
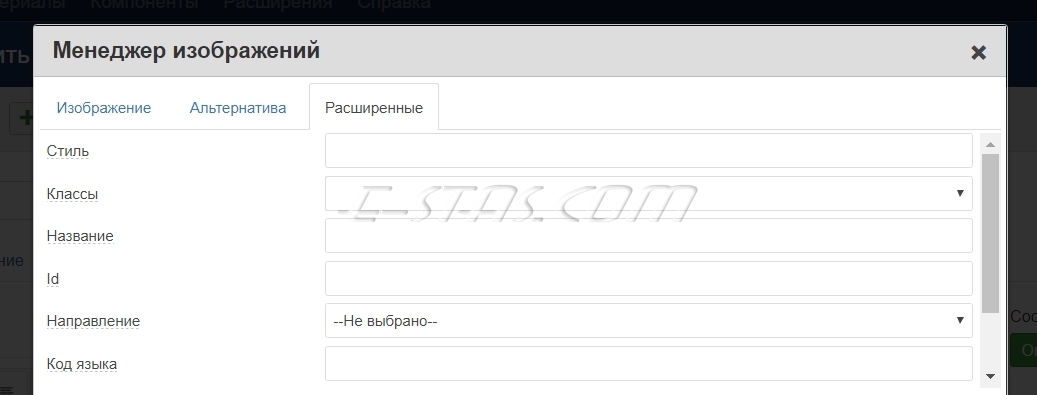
Вкладка РАСШИРЕННЫЕ редактора JCE Core.
На вкладке обеспечивается возможность задания для каждого изображения атрибутов тега
языка разметки HTML. Большинство полей достаточно специфические и используются в определенных ситуациях.
«Стиль» - поле автоматически заполняется параметрами CSS в соответствии с выбором на вкладке Изображение, например - margin: 5px; border: 1px solid #000000; float: left;.
«Классы» - поле со списком доступных классов, которые могут быть применены в том числе и к изображению.
«Название» - поле с текстом передаваемым в атрибут «Title» изображения. Рекомендуется заполнять осмысленным текстом, важно для SEO по изображениям.
«ID» - поле для задания уникального идентификатора изображения.
«Направление» и другие оставшиеся поля - позволяют задать еще некоторые, узкоспецифические данные для изображения.
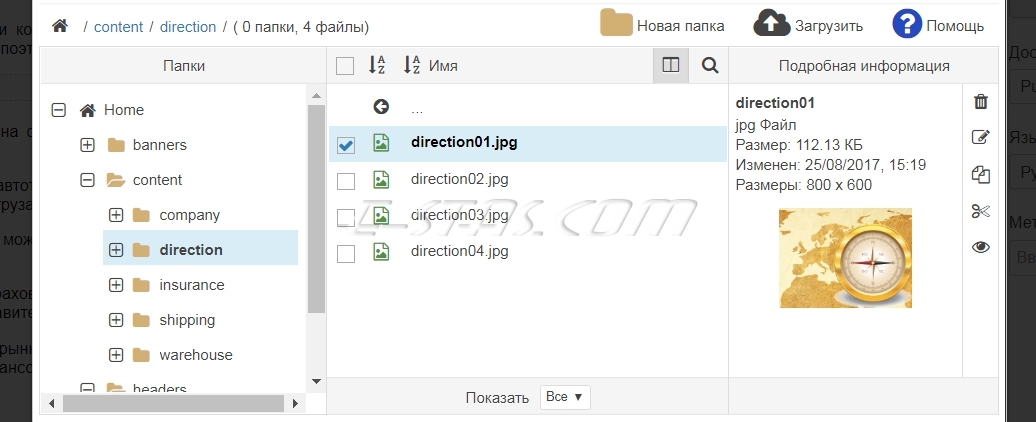
Браузер изображений редактора JCE Core.
В нижней части Окна - Менеджера изображений находится браузер изображений редактора «JCE».
В левой его части - Древовидная Структура Папок на сервере. Корневой папкой (home) для сайтов на CMS Joomla, по умолчанию, является папка images.
В средней части - список папок и файлов, выбранной в левой части папки. Возможна сортировка (отдельно для файлов и папок) и поиск. Так же можно скрыть левую часть браузера, что позволяет удобнее работать с длинными именами файлов.
Здесь мы производим выбор нужного файла изображения для вставки на страницу сайта. Собственно вставка изображения производится кнопкой Вставить в правом нижнем углу Менеджера изображений.
В правой части браузера - информация о выбранном файле и кнопки для работы с файлом (удалить, переименовать, скопировать, вырезать, просмотреть в полном размере).
В верхней части браузера редактора «JCE» путь к выбранному файлу или папке и несколько полезных кнопок. Здесь можно создать новую папку, внутри выбранной подпапки и перейти к загрузке изображений на сервер.
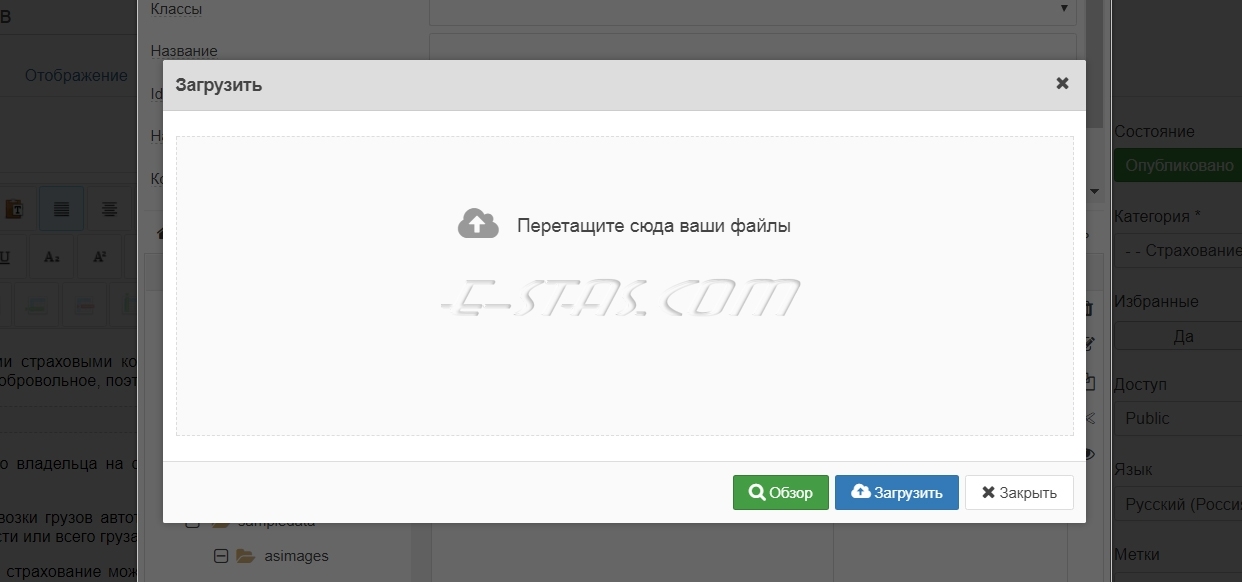
Загрузка нового изображения в редакторе JCE Core.
Для загрузки новых изображений на сайт предназначена кнопка ![]() . Нажимаем, открывается окно загрузки.
. Нажимаем, открывается окно загрузки.
Загрузка изображений производится простым перетаскиванием файлов из заранее открытой папки на Вашем компьютере. После завершения перетаскивания нажимаем кнопку «Загрузить» и ждем пока файлы загрузятся. Кроме перетаскивания файлов, можно воспользоваться кнопкой «Обзор» для классического поиска файлов на Вашем компьютере.
Как правило для каждого сайта настраивается ограничение на размер загружаемого файла. Это делается в глобальных настройках редактора «JCE», настройках самой CMS Joomla или настройках сервера. Если загружаемый файл превышает указанный размер, он не будет загружен, а на экран будет выдано соответствующее сообщение.
Загрузка изображений производится в активную папку (выбранную в левой части) браузера. Так же можно создать новую папку если воспользоваться кнопкой ![]() в верхней части браузера изображений редактора «JCE»
в верхней части браузера изображений редактора «JCE»
Доступ к Браузеру изображений редактора «JCE» возможен и напрямую. Доступ к нему осуществляется через Верхнее (Главное) меню административной части сайта «Компоненты» => «Редактор JCE» => «Браузер файлов». Почему Браузер файлов а не изображений? Потому что визуальный редактор «JCE» может быть на строен и на работу с некоторыми другими видами файлов.
Но все же, если Вы действительно хотите иметь в своем распоряжении не только браузер изображений, а именно браузер файлов, следует обратить внимание на версию «Редактор JCE Pro».
Дело в том, что в платную версию редактора «JCE» входят три отдельных составляющих «Расширенный менеджер изображений», «Менеджер файлов» и «Менеджер видеофайлов». Об этих возможностях на сайте отдельные материалы.