Редактор «JCE» обладает большими возможностями, чем встроенный и удобнее для пользователя.
Для редактирования содержимого Материала в CMS Joomla используется так называемый ВИЗУАЛЬНЫЙ редактор WYSIWYG (What You See Is What You Get - что видишь, то и получишь). По умолчанию в Joomla встроен редактор TinyMCE, но я предпочитаю устанавливать редактор JCE
Редактор «JCE» или «Joomla Content Editor» это сторонний компонент, не входящий в пакет Joomla. Редактор JCE обладает большими возможностями, чем встроенный и удобнее для пользователя. Одно из важнейших его преимуществ - продвинутый Браузер изображений (или менеджер работы с изображениями), значительно превосходящий по возможностям и удобству работы стандартный Медиа-менеджер Joomla.
Редактор «JCE» предлагается разработчиком в двух вариантах «JCE Core» (бесплатный) и «JCE Pro» (платный). Варианты имеют различные возможности. Здесь и далее описание касается возможностей редактора «JCE Core», с некоторыми комментариями о преимуществах, которые дает версия «JCE Pro»
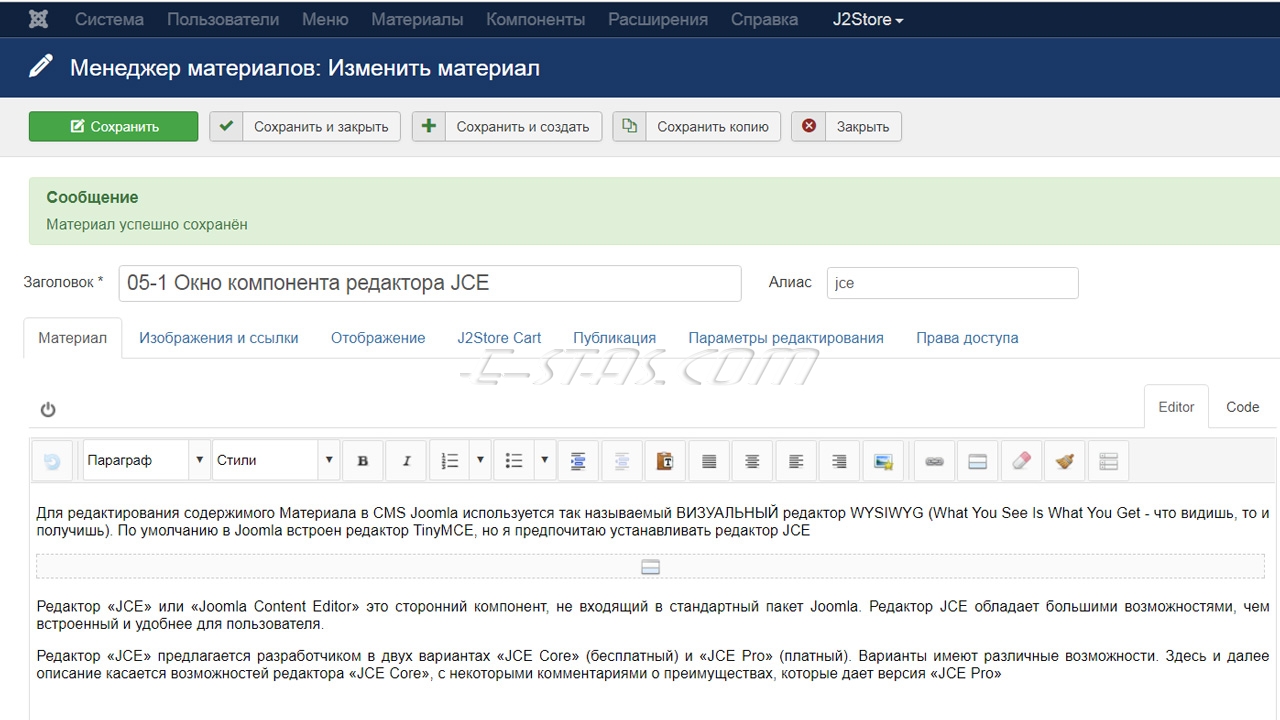
Общий вид окна Редактора Контента «JCE»:
Управление содержимым производится манипуляцией с иконками окна редактора. В общем случае редактирование содержимого напоминает работу в известной программе MS Word. Компонент русифицирован и при наведении мыши на иконку появляется подсказка о ее назначении.

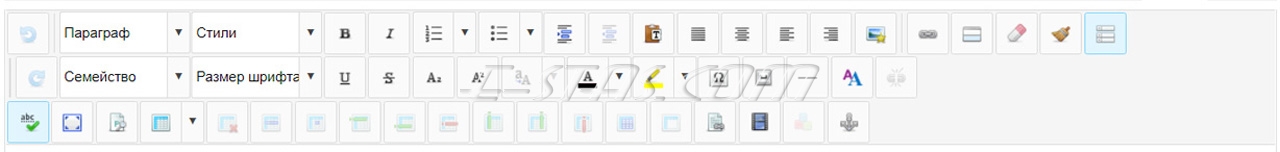
Набор иконок настраивается и зависит (особенно расположение) от предпочтений указанных при разработке сайта и версии используемого редактора (Core/Pro). Так же для удобства использования панель иконок может (что и сделано) сворачиваться. Для сворачивания/разворачивания панели нажмите на иконку ![]()

Действия большинства иконок не нуждаются в разъяснениях, но некоторых потребуют таковых и их описание сделано в этой статье и нескольких отдельных материалах. Так же обратите внимание, что некоторые иконки не активны.
Работа с активными иконками может производится двумя способами. Во-первых, можно нажать на иконку, а затем начать вводить текст. Текст будет вводиться в соответствии с выбранным форматированием. Во-вторых, можно выделить фрагмент текста или одну букву и нажать на иконку. Выделенный фрагмент изменится в соответствии с выбранным форматированием. После завершения форматирования нужно нажать на иконку еще раз.
Неактивные иконки активизируются ТОЛЬКО при выделении контента. Например, иконка изменения регистра букв, станет активной при выделении нужной буквы, а иконки работы с таблицей активизируются при нахождении курсора внутри таблицы.
Иконки и поля форматирования (изменения внешнего вида) текста
| Делаем текст полужирным, наклонным, подчеркнутым... | ||
| Надстрочный и подстрочный текст | ||
| Изменение регистра букв | ||
| |
Изменение цвета текста | |
| Изменение фона текста | ||
| |
Выравнивание текста (по ширине, по центру, ...) | |
| Позволяет сделать сложное форматированние выделенной части текста. | Для продвинутых пользователей, обладающих понятием о CSS. | |
| |
Выбор HTML форматирования выделенной части текста (теги <p>,<div>, <span>, <h1>...<h6>). Возможно использование и других тегов. | Желательно понимание разметки HTML |
| Возможность присвоения, класса, определяющего форматирование (внешний вид), для выделенной части текста. Классы создаются заранее, разработчиком сайта в соответствии с задачами сайта. | Необходимо понимание разметки HTML и CSS | |
| Изменение шрифта. | ||
| Изменение размера шрифта | ||
| Возможность создать нумерованный список (цифры, буквы) | ||
| |
Возможность создать ненумерованный список (маркеры) | |
| Позволяет увеличить / уменьшить отступ. Удобно при работе с иерархией списков |
Иконки вставки контента (текста, изображений, формирования ссылок и т.д.)
| |
Вставка текста в место указанное курсором. После нажатия на иконку откроется отдельное окно, куда и нужно вставить текст (Ctrl+V или правая кнопка мыши). Что бы Вы предварительно ни скопировали (текст из Word, контент с другого сайта) вставлен будет ТОЛЬКО ТЕКСТ!!! После вставки текст необходимо отформатировать в соответствии с желанием. |
|
| Вставляем изображение в место указанное курсором. После нажатия иконки откроется окно Менеджера Изображений. | Менеджер Изображений JCE | |
| Вставка ссылки. Точнее иконка производит изменение выделенного фрагмента текста, превращая его в ссылку. После нажатия на иконку откроется окно Менеджера Ссылок. | Менеджер ссылок JCE | |
| Удаление ссылки. Здесь все просто - выделяем ссылку, жмем иконку, ссылка исчезает, остается выделенный текст. | ||
| Вставка Якоря для создания особого вида ссылки. | ||
| Возможность вставки специального символа, такого как кавычки («») или знак евро (€), а так же некоторых других. | ||
| |
Вставка неразрывного пробела | |
| |
Вставка линии | |
| Вставка специфического для CMS Joomla параметра - «Разрыв страницы», отделяющего вводный текст (Intro) от основного (Full). Иконка не применяется (отсутствует) при использовании компонента CCK Seblod. |
Иконки для работы с таблицами
| Вставляем таблицу в место указанное курсором. После нажатия иконки откроется окно Менеджера Таблиц. | Работа с Таблицами JCE |
|
| Удаляем таблицу. Иконка становится активной при установке курсора в любое место таблицы. При нажатии на иконку таблица удаляется целиком. | ||
| Редактируем строку таблицы в котрой находится курсор (иконка станет активной). После нажатия иконки откроется окно Свойства Строки. | ||
| |
Редактируем ячейку таблицы в котрой находится курсор (иконка станет активной). После нажатия иконки откроется окно Свойства Ячейки. | |
| Вставить строку таблицы выше/ниже строки в котрой находится курсор, удалить строку. | ||
| |
Вставить столбец таблицы слева/справа от столбца в котром находится курсор, удалить столбец. | |
| Объединить/отменить объединение ячеек таблицы. |
Иконки для других полезных действий
| Развернуть/свернуть панель иконок | |
| Отменить/восстановить действие | |
| |
Убираем форматирование для выделенного фрагмента текста |
| |
Проверка орфографии. Функция должна быть настроена |
| |
Развернуть на весь экран, окно редактора |
| Посмотреть встроенную справку по редактору JCE (на английском языке) | |
| |
Вставить смайлик |
| |
Поиск и замена текста |
| Показать специфические (скрытые) символы, редактор JCE | |
| Показать блоки HTML | |
| Печатать контент из окна редактора JCE |
Вооружившись этими знаниями можно легко вносить и править контент на сайте CMS Joomla.
Вкладка «Code»
Кроме вкладки «Editor» c визуальным редактором, вид и работу с которым я до сих пор описывал, в редакторе JCE представлена вторая вкладка «Code». Вкладка «Code» содержит ИСХОДНЫЙ КОД контента и предназначена для работы пользователей ПОЛНОСТЬЮ понимающих всю структуру формирования вывода контента на страницах сайтов, таких как теги разметки страницы HTML, атрибуты HTML и принципы представления языка CSS.
Обычно, необходимость полностью работать в редакторе Исходного кода не возникает. Но продвинутому пользователю может понадобиться в процессе создания или редактирования контента перейти из Визуального редактора в Редактор исходного кода, чтобы внести какие-ибо правки или проверить правильность интерпритации форматирования контента.
Визуальный редактор «JCE» в редакции PRO
Несколько слов о версии редактора «JCE Pro». Редактор «JCE» в версии PRO обладает рядом особенностей, дающих пользователю больше возможностей и дополнительные удобства.
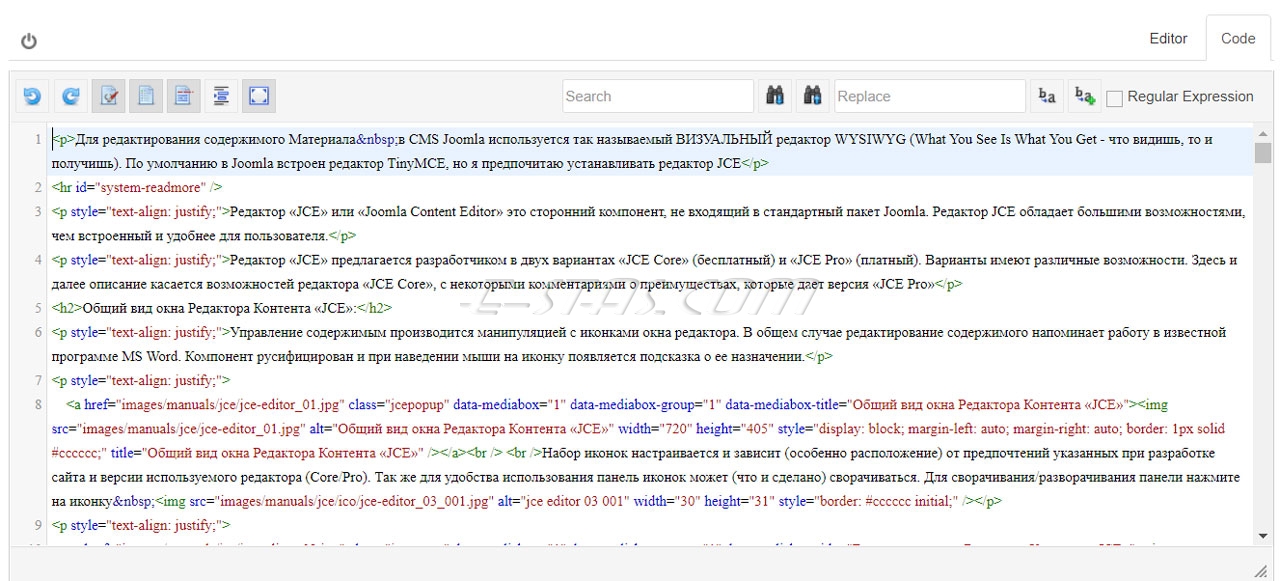
1. Редактор Исходного кода имеет дополнительные возможности, такие как "подсветка синтаксиса", нумерация строк, поиск и замена и т.д. Вот так выглядит вкладка «Code» редактора «JCE Pro»
2. Файловый менеджер позволяет работать не только с изображениями но и с файлами других типов.
3. Расширенный менеджер изображений позволяет легко управлять организацией модальных окон для просмотра изображений. Эта возможность реализована на сайте www.e-stas.com - по любому из размещенных на страницах изображений можно кликнуть мышкой, чтобы посмотреть в увеличенном виде в модальном окне.
Справедливости ради, надо сказать, что функционал, дающий возможность просмотра изображений во всплывающих окнах есть и в бесплатной версии редактора, но сделать это будет не просто, потребуются знания HTML и CSS и работа в редакторе Исходного кода.
В чем отличия между Расширенным менеджером изображений и просто Менеджером изображений описано в отдельных материалах сайта.
4. Видео менеджер позволяет вставлять на страницы сайта видеофайлы.
Редактор «JCE» в версии PRO обладает еще некоторыми, очень специфическими функциями, менее очевидными для обычного пользователя админки сайта CMS Joomla. Например возможность создания Микроразметки, создания слоя для подпси под каждым изображением, вставки IFrame или фрагмента другого файла-шаблона.