Модуль «HTML - код» предназначен для отображения на сайте любой информации, в соответствии с разметкой тегов HTML
Модуль «HTML - код» предназначен для отображения на сайте любой информации, в соответствии с разметкой тегов HTML Это может быть текст, например в тегах <p> или <div>, ссылок на другие страницы или ресурсы (<a>), а так же изображений <img alt="" />. Модуль «HTML - код» использует Визуальный редактор для ввода информации.
Наиболее часто, модуль типа «HTML - код» используется для вывода контактной информации на сайте, такой как телефон или адрес. И периодически эти данные могут изменяться, что в свою очередь потребует редактирования модуля.
С помощью Визуального редактора модуля «HTML - код» можно вводить такой же объем информации, как и в Материалах сайта, учитывая, конечно, дизайн и специфику сайта. Так же на примере редактирования модуля «HTML - код» будет описана структура окна редактирования, вкладки и поля, одинаковые для большинства других модулей CMS Joomla 3.
Найдем нужный модуль «HTML - код»
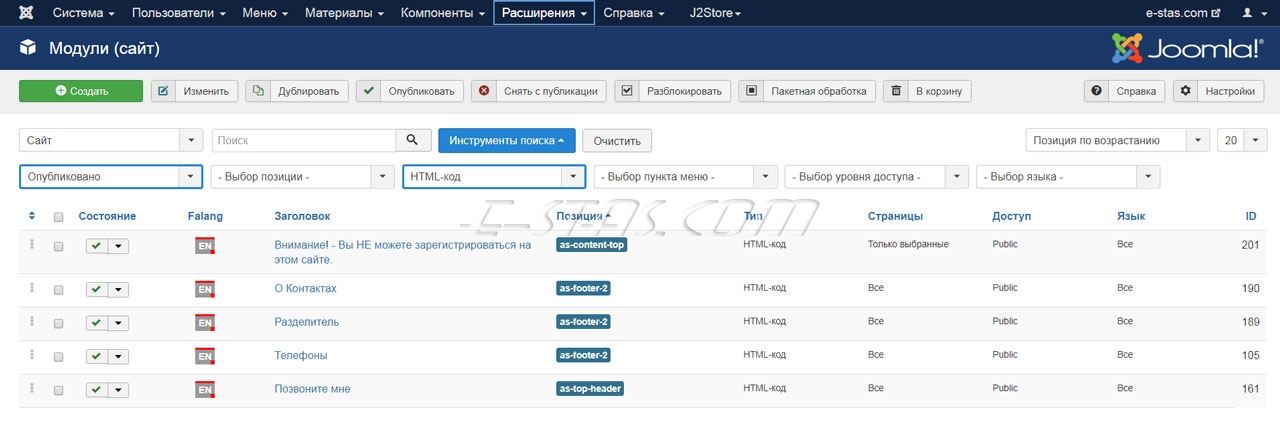
Для, того чтобы найти нужный нам модуль, начнем со списка модулей. Для этого воспользуемся пунктами главного меню панели управления CMS Joomla «Расширения» => «Модули». В окне списка модулей для поиска нужного воспользуемся кнопкой «Инструменты поиска». В выпадающем списке «Тип Модуля» выберем «HTML - код». Если модулей «HTML - код» не так много, то этого может оказаться достаточно и в полученном списке просто находим модуль, который нужно отредактировать.
Если модулей «HTML - код» на сайте очень много, то можно воспользоваться дополнительными средствами фильтрации.
На сайтах, где мультиязычность реализована средствами CMS Joomla (т.е. дублированием контента сайта, в том числе и модулей), можно сделать отбор модулей для нужного языка при помощи фильтра «Выбор языка».
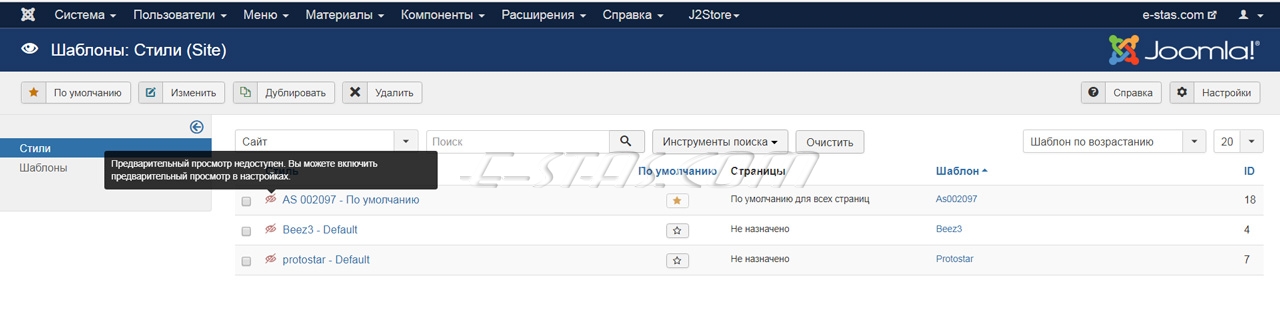
Еще один способом найти нужный «HTML - код» - отбор по позиции в шаблоне. В одной позиции шаблона на сайте, как правило располагают не так много модулей. Но для такого поиска модулей нужно знать позицию шаблона в которой расположен модуль. Посмотреть расположение позиций в шаблоне сайта на CMS Joomla можно в разделе «Шаблоны: Стили» панели управления сайтом. Если возможность просмотра позиций включена в настройках.
Окно «Модули: HTML-код» - редактируем модуль
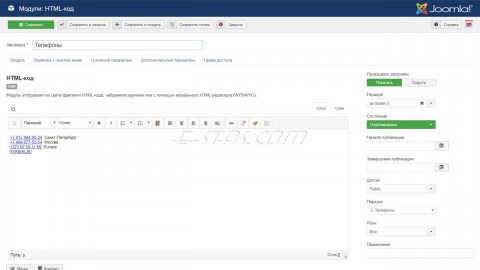
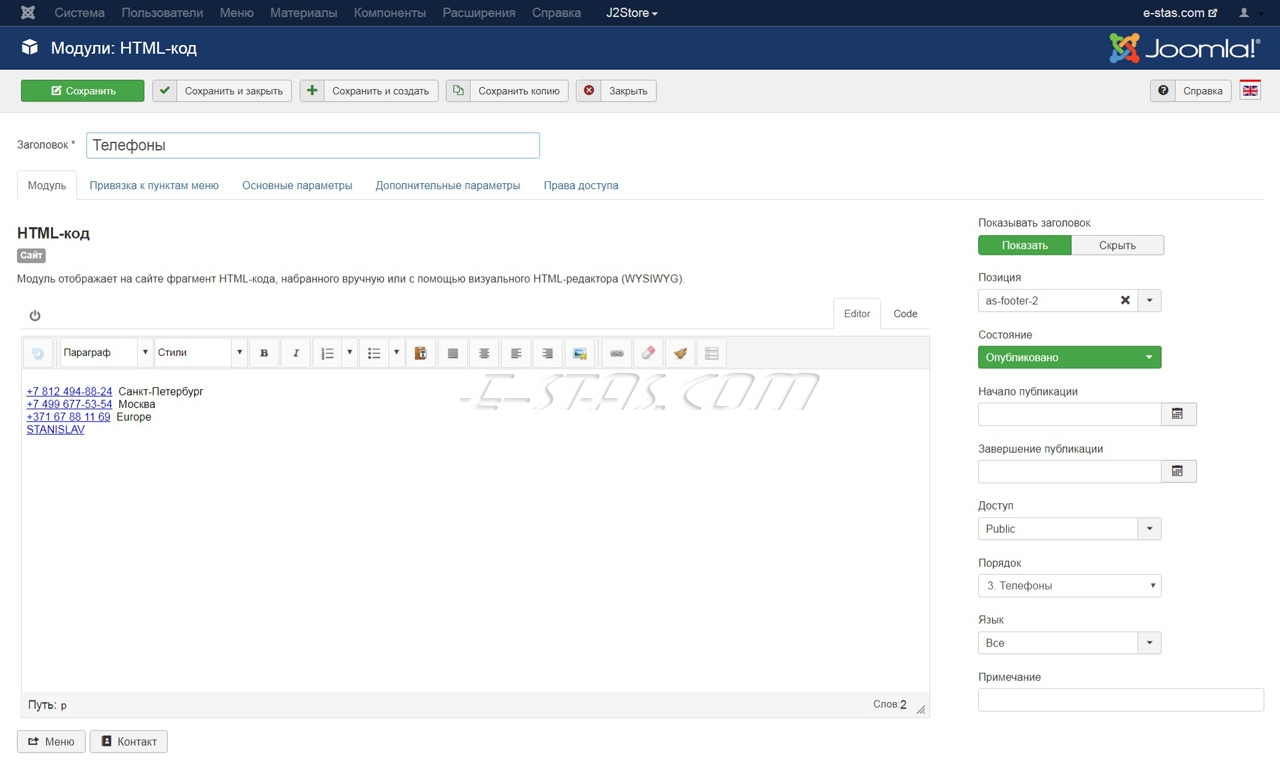
Для редактирования выбираем любой модуль «HTML - код». Я выбираю для редактирования модуль - «Телефоны», для изменения контактных данных. Для этого просто нажмем левой кнопку мыши, наведеннуб на заголовок модуля. Откроется окно редактирования модуля «HTML - код».
В верхней части страницы находятся кнопки
«Сохранить» - сохранить Модуль.
«Сохранить и Закрыть» - сохранить Модуль, закрыть страницу.
«Сохранить и Создать» - сохранить Модуль, закрыть страницу, открыть новую.
«Сохранить Копию» - сохранить Модуль, закрыть страницу, открыть новую копию Модуля.
«Закрыть» - закрыть страницу без сохранения изменений.
А так же «Заголовок» - поле в которое вводится наименование модуля. * Показывает, что поле обязательно для заполнения.Н аименование (заголовок) модуля служит двум целям: во-первых по заголовку можно найти модуль в списке модулей панели управления CMS Joomla, а во вторых, наименование выступает в качестве заголовка модуля на сайте, если включена соответствующая настройка.
Далее рассмотрим поля, расположенные во вкладках окна редактирования Модуля. Большинство полей являются универсальными и присутствуют в модулях многих типов. Специфические поля, относящиеся только к Модулю «HTML-код» будут помечены звездочкой (*)
Вкладка «Модуль»
«HTML-код»(*) - В центре вкладки «Модуль» расположено большое окно для внесения данных (HTML-код) в модуль. В этом окне могут быть внесены данные, любого допустимого для HTML вида. Это может быть текст в тегах
или
Для работы на сайте используется Визуальный редактор «JCE». Как работать с окном этого Визуального редактора читайте в материале: "Окно создания / изменения контента редактора JCE" .
«Показывать Заголовок» - переключатель. Показывать или скрывать заголовок модуля зависит от дизайна сайта. Например для модулей «HTML-код» в нижней части (футере) этого сайта заголовки несут важную смысловую роль, а для размещения телефонов в верхней части страницы дополнительный заголовок для модуля не нужен.
«Позиция» - выпадающий список позиций для модулей. Список содержит позиции для ВСЕХ шаблонов сайта.
«Состояние» - статус Модуля (Опубликован, Неопубликован…). Выпадающий список.
«Начало публикации», «Завершение публикации» - понятно из названия. Используется в особых ситуациях.
«Доступ» - уровень доступа к Модулю (Public, Registered…). Выпадающий список.
«Порядок» - еще один способ управления порядком расположения Модуля для Позиции. Содержит список всех Модулей позиции.
«Язык» - Выбор языка. Выпадающий список.
«Примечание» - Примечание о модуле, будет отражено на странице Списка модулей, под Заголовком.
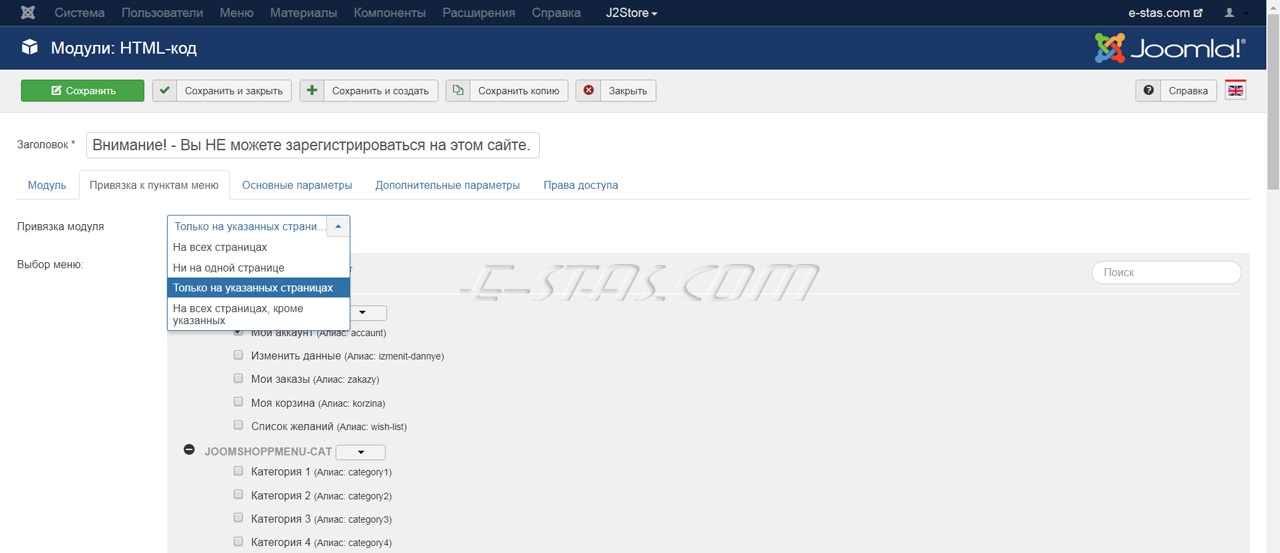
Вкладка «Привязка к пунктам меню»
Вкладка «Привязка к пунктам меню» в неизменном виде присутствует у всех модулей CMS Joomla.
Во вкладке производится привязка Модуля к страницам сайта. Варианты:
- На всех страницах. Модуль будет показан на ВСЕХ страницах.
- Ни на одной странице. Модуль НЕ БУДЕТ выведен для показа на страницах сайта.
- Только на указанных страницах. Необходимо отметить те пункты меню (страницы сайта) на которых выводится модуль.
- На всех страницах, кроме указанных. Необходимо отметить те пункты меню (страницы сайта) на которых НЕ БУДЕТ выводится модуль.
Вкладка «Основные параметры»
Вкладка «Основные параметры» содержит специфические для модулей «HTML-код» параметры.
«Обрабатывать плагинами»(*) - переключатель. Будут ли плагины CMS Joomla для обработки Материалов, так же обрабатывать и содержимое Модуля.
«Укажите фоновое изображение»(*) - Выбор изображения, которое может стать фоном Модуля.
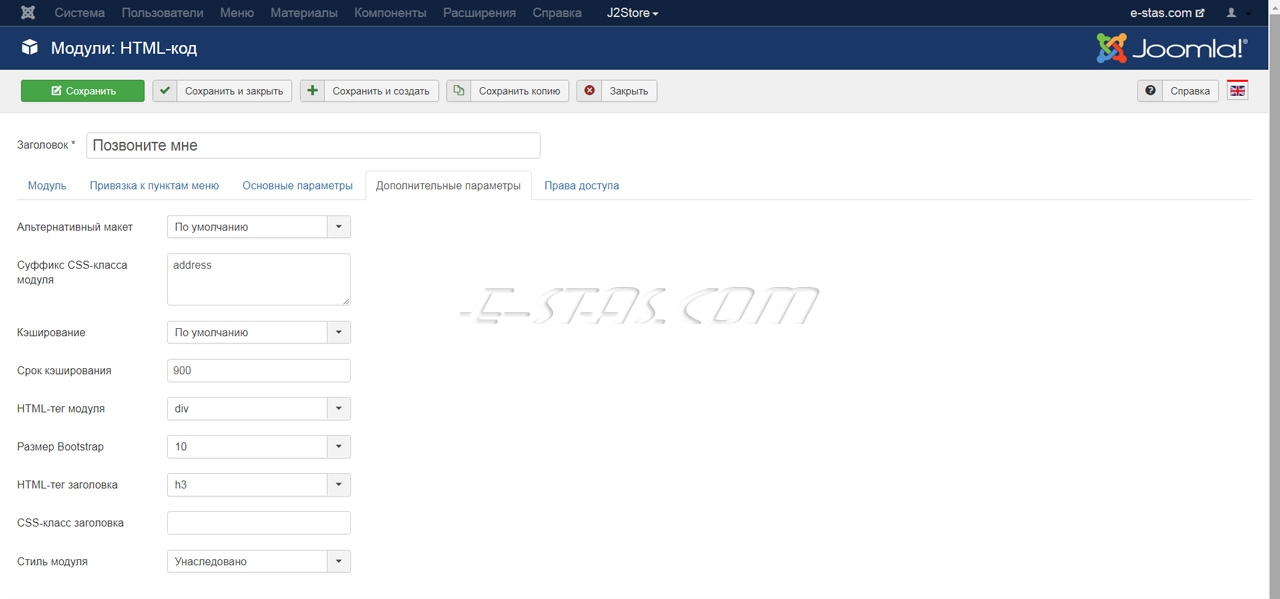
Вкладка «Дополнительные параметры»
Вкладка «Дополнительные параметры» содержит параметры присутствующие у всех модулей CMS Joomla.
«Альтернативный макет» - Выбор макета шаблона модуля, отличного от макета «По умолчанию» из Списка созданных макетов.
«Суффикс CSS-класса модуля» - Поле для присвоения Модулю специального, индивидуального идентификатора, для персональной визуальной настройки средствами CSS.
«Кэширование», «Срок кэширования» - Управление кэшированием Модуля.
«HTML-тег модуля» - Выбор основного HTML-тега для тела Модуля.
«Размер Bootstrap» - Выбор класса Bootstrap (span1,…span12), определяющих ширину модуля. Важный параметр при необходимости разместить несколько модулей в один ряд. Работает если шаблон сайта поддерживает Bootstrap.
«HTML-тег заголовка» - Основной HTML-тег заголовка модуля. Определяет вид заголовка Модуля.
«CSS-класс заголовка» - Возможность присвоить индивидуальный класс заголовку Модуля, для настроек через CSS.
Если для заголовка Модуля выбрано «Скрыть» два предыдущих параметра значения не имеют.
«Стиль модуля» - Специфические для Joomla стили Модуля. Для разработчика!
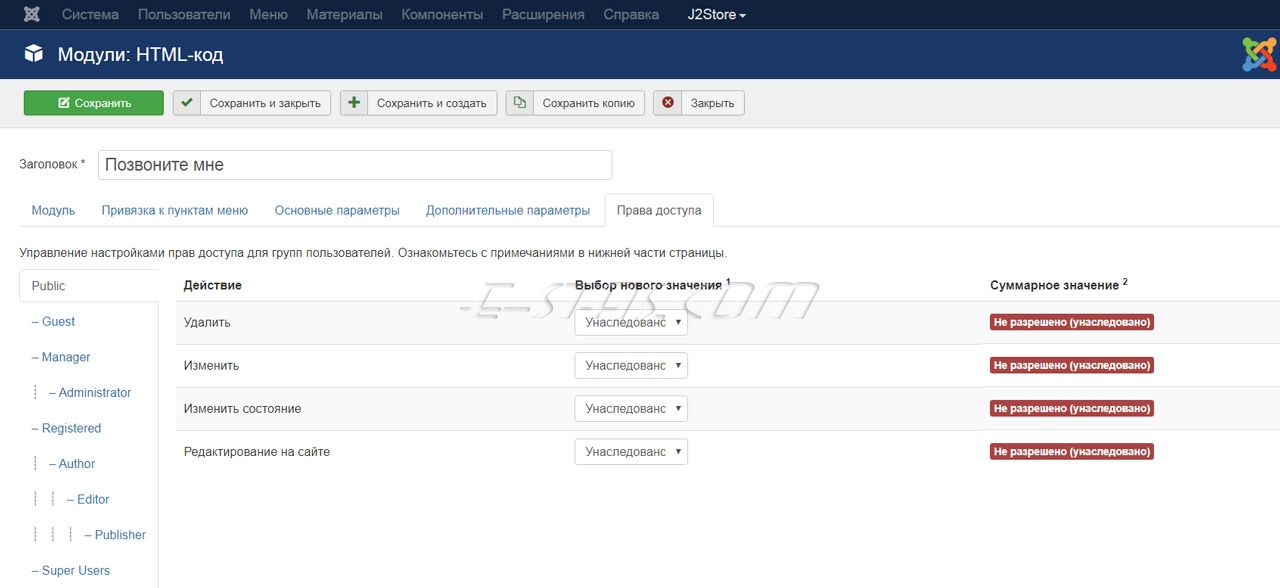
Вкладка «Права доступа»
Вкладка «Права доступа» в неизменном виде присутствует у всех модулей CMS Joomla.
Здесь производится настройка индивидуальных для конкретного Модуля прав доступа.